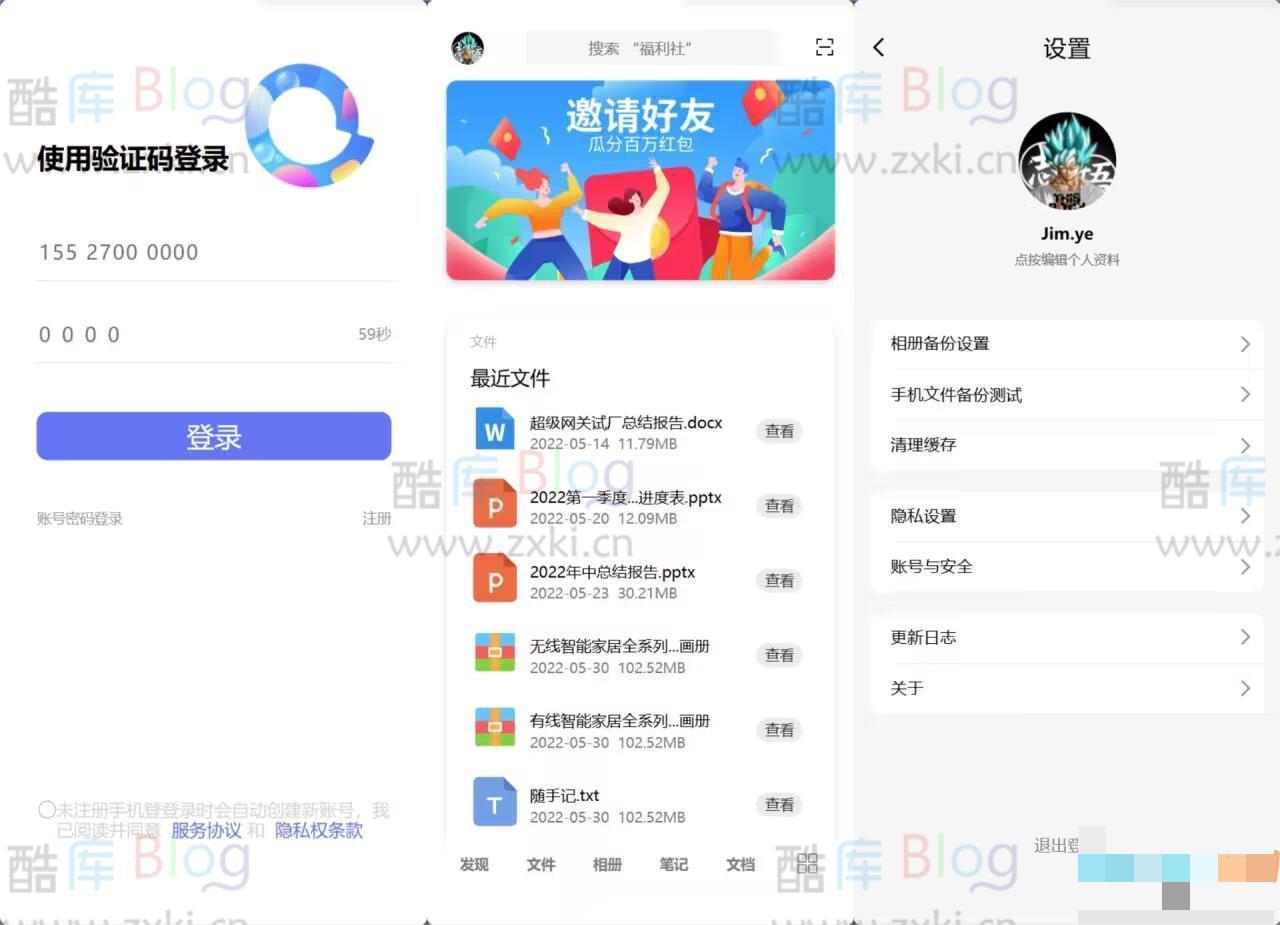
阿里云盘手机网页版H5+CSS3页面的一比一还原版本,根据设计稿进行编写,保持页面布局与设计稿完全一致。这份源码适合前端开发初学者练习网页编写,作者花费了将近两天的时间完成整个页面的编写。需要注意的是,其中并未包含一些类似布局的页面。
在编写过程中,作者采用了rem作为单位,并搭配了flexible.js。同时,使用了less预处理器,使得代码更加简洁易读。根据设计稿,1rem的大小为39px。
如果您希望提升前端开发技能,可以下载这份源码并逐步练习其中的代码,相信您会有所收获。同时,你也可以根据个人需求对代码进行修改和调整,以满足不同的需求。

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)