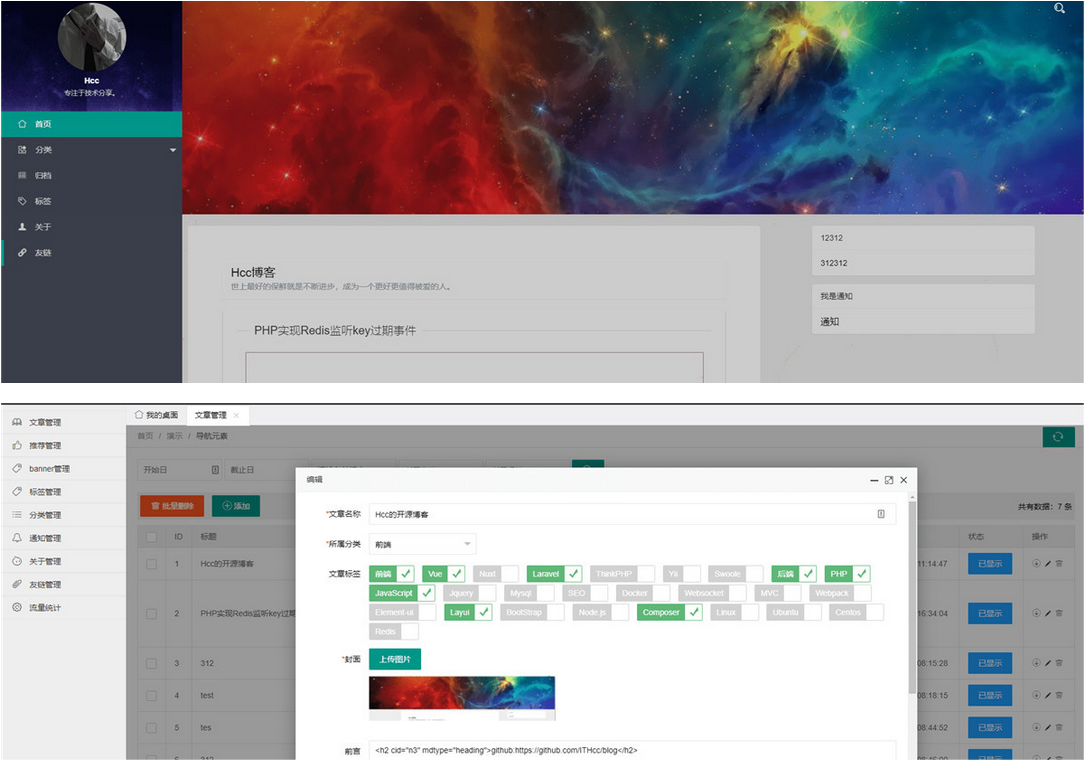
HCC个人博客是一个基于vue全家桶开发的个人博客系统,实现了前后端分离的架构。
前台部分采用了vue全家桶(vue-cli、router、vuex)进行开发。使用axios库进行api请求,利用highlight.js插件实现代码的高亮显示。同时,采用layui框架快速构建页面,并通过栅格系统实现了响应式布局。所有模块均组件化,样式参考了技术胖个人博客的风格。
后台部分采用Laravel5.7框架进行开发,通过web路由提供后台管理功能,并通过api路由提供API接口。采用了X-admin后台模板。图片存储方面采用了AliyunOss对象存储,并通过redis的订阅者模式监听key失效事件,以删除由AJAX上传文件后未提交表单而造成的大量无主文件。 文章编辑方面采用了editor.md富文本编辑器,支持markdown语法编辑,并能自动生成html代码。
前台功能包括:
– 首页:置顶文章、通知消息、推荐广告
– 分类:根据分类查找文章
– 归档:按月份查看文章列表
– 标签:根据标签查看对应文章列表
– 关于:显示关于本站的信息
– 友链:显示本站的友链
后台功能包括:
– 文章管理:显示文章列表、搜索文章、添加文章、修改文章、删除文章
– 推荐管理:显示推荐列表、添加推荐、修改推荐、删除推荐
– banner图管理:显示、添加、修改、删除
– 标签管理:显示、添加、修改、删除
– 分类管理:显示、添加、修改、删除
– 通知管理:显示、添加、修改、删除
– 关于管理:显示、修改
– 友链管理:显示、修改
安装方法:
开发环境:php7.2+Nginx1.4+mysql5.6
1. 使用git clone下载源码
2. 修改.env配置文件
3. 导入sql文件
4. 前台部分:
– 在home目录中运行npm install安装依赖包(需要node环境)
– 运行npm run dev编译项目
– 访问http://localhost:3000
5. 后台部分:
– 在admin目录中运行composer install安装依赖包(需要安装composer)
– 运行php artisan key:generate发布应用秘钥
– 修改.env配置
– 运行php artisan serve命令,打开web服务器
– 修改Redis配置文件,搜索”notify-keyspace-events”并修改为notify-keyspace-events=”Ex”
– 运行nohup php artisan image:clear >> image-clear.log 2>&1 & 监听失效的key并删除无主文件
更新说明:
– 添加响应式布局
– 添加loading层
– 将分页改为流加载模式
– 更换富文本编辑器为editor.md,支持markdown语法编辑文章
– 添加highlight.js代码高亮插件
– 在.env文件中添加aliyun key配置,用于阿里云oss上传。


评论(0)